pluto
Moderator
SPLUNK FUDAMENTALS 2
Splunk 7.x Fundamentals 2 – Module 3: Commands for Visualizations
Splunk 7.x Fundamentals 2 – Module 3: Commands for Visualizations
Mục tiêu Module:
- Tìm hiểu các yêu cầu về cấu trúc dữ liệu
- Tìm hiểu các kiểu trực quan hóa(visualization types)
- Tạo và định dạng biểu đồ(charts)
- Tạo và định dạng biểu đồ thời gian(timecharts)
- Giải thích cách sử dụng từng loại lệnh cho các report tương ứng.
Khi một tìm kiếm trả về các giá trị thống kê, kết quả có thể được biểu diễn dưới dạng nhiều kiểu trực quan hóa khác nhau, ví dụ:
Charts Line

Chart Area:

Chart Column:

Chart Column Stacked:

Chart Bar:

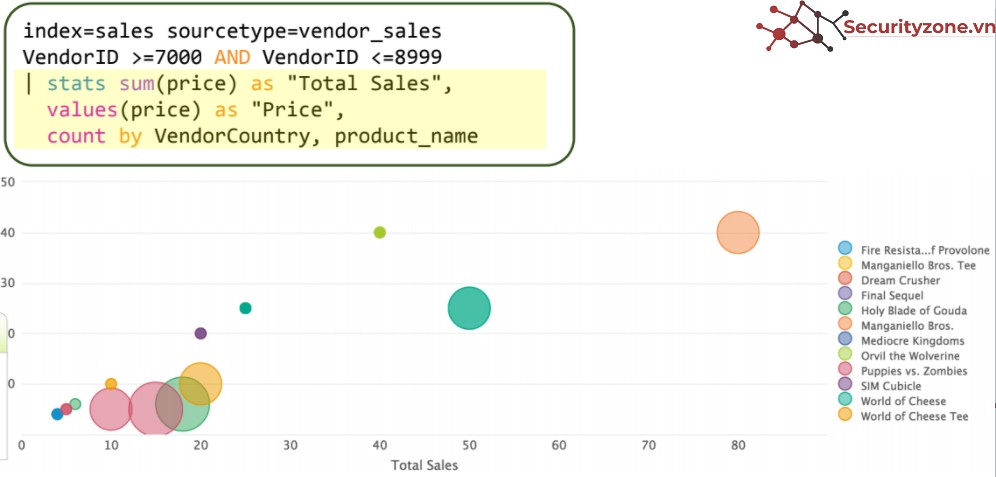
Chart Bubble:

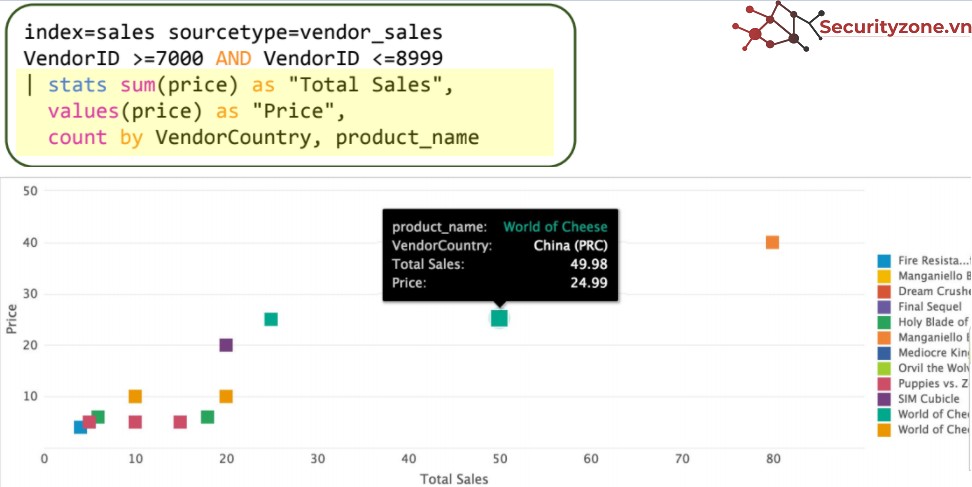
Chart Scatter:

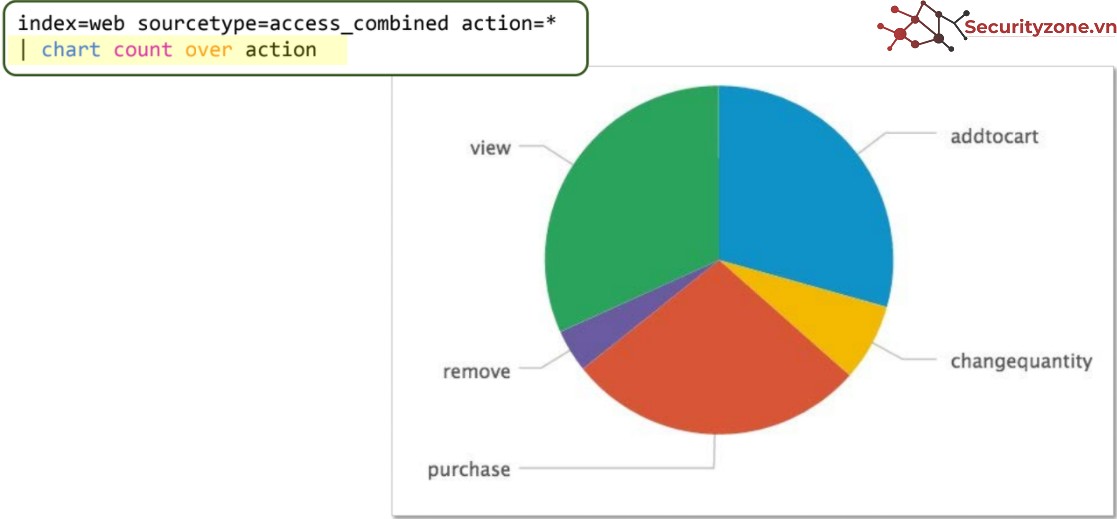
Chart Pie:

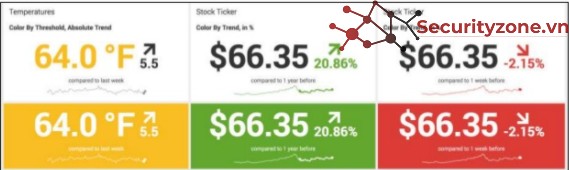
Single value:

Gauges:

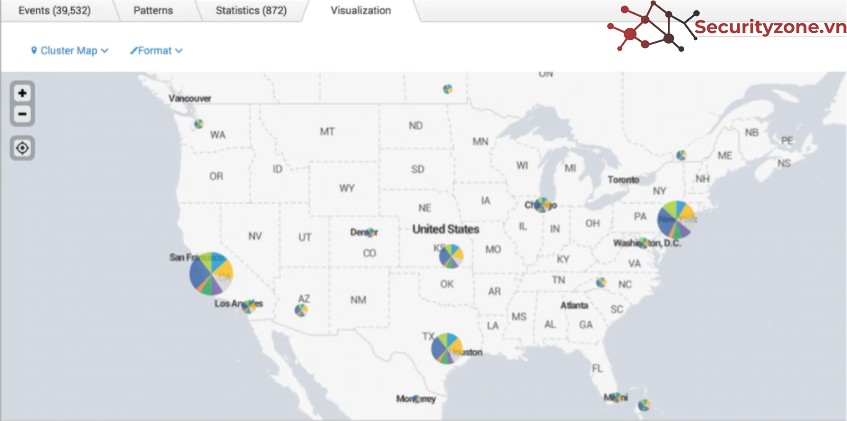
Maps:

2. Data Structure Requirements
Không phải tất cả các kết quả của câu search đều có thể được trình bày dưới dạng visualizaiton(biểu đồ hoặc bảng).
Data series(Trong Splunk còn gọi là “series”) là một chuỗi các điểm dữ liệu liên quan được vẽ bằng hình ảnh trực quan. Ví dụ: Có một bar chart biểu diễn: tổng số kilobyte xử lý mỗi giờ bởi ba máy chủ web, mỗi máy chủ trong số ba máy chủ web đại diện cho một “data serie”. Một số kiểu visualizaiton chỉ có thể hỗ trợ một data series, trong khi những loại khác có thể hỗ trợ nhiều series. Từ những data series, có thể tạo ra bất kỳ bảng kết quả thống kê hoặc visualization.
2.1 Single Series
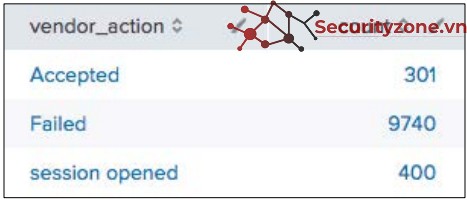
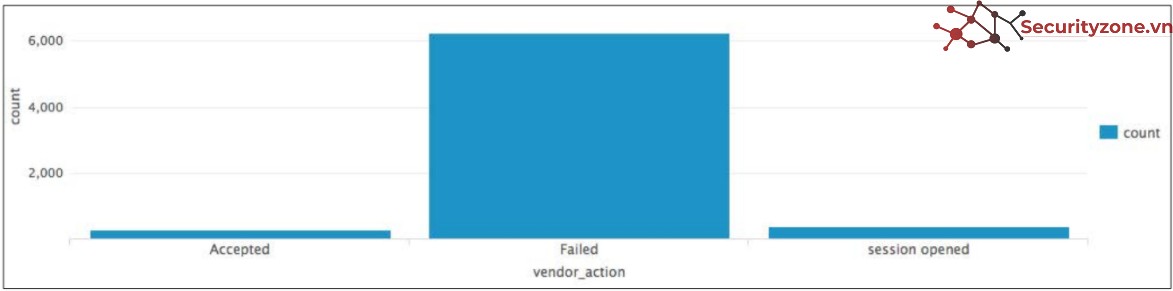
Hầu hết visualization đều được biểu diễn dưới cấu trúc dạng bảng, trong đó với bảng chỉ chứa hai cột(dạng bảng ít nhất có thể biểu diễn được thành visualization) được gọi là single series. Xét bảng single series dưới đây:
- Các giá trị trong cột ngoài cùng bên trái(Accepted, Failed, session opened), cung cấp các giá trị trên trục x(trục ngang).
- Tên của cột ngoài cùng bên trái là tên của trục x(trục ngang).
- Các giá trị trong cột còn lại cung cấp giá trị trên trục y(trục đứng) dưới dạng số giá trị cho mỗi series trong biểu đồ.


2.2 Multi-Series
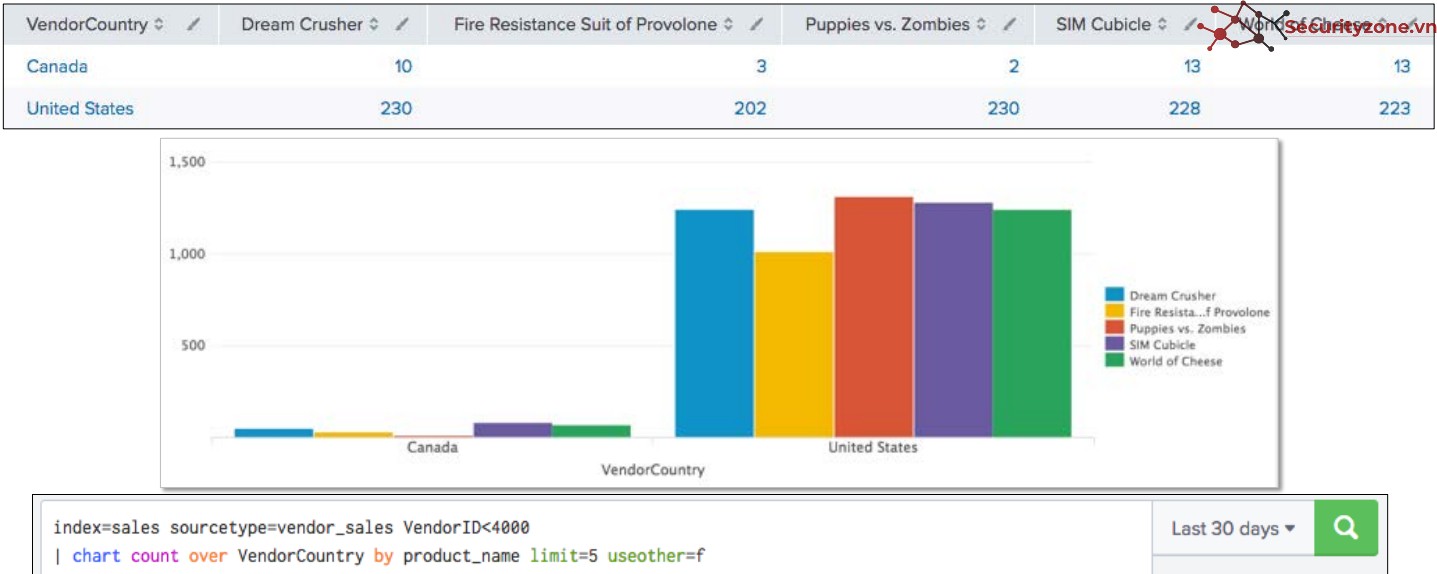
Các giá trị trả về của câu search khi biểu diễn dưới dạng bảng, có hơn hai cột dạng bảng ít nhất có thể biểu diễn được thành visualization được gọi là multi-series. Xét bảng multi-series dưới đây:
- Các giá trị trong cột ngoài cùng bên trái(Canada, United States), cung cấp các giá trị trên trục x(trục ngang).
- Các giá trị trong cột còn lại cung cấp giá trị trên trục y(trục đứng) dưới dạng số giá trị cho mỗi series trong biểu đồ.
- Tên của cột ngoài cùng bên trái là tên của trục x(trục ngang).
- Tên các cột còn lại là tên các single seris(cột đơn) trong multi-series.

2.3 Time Series
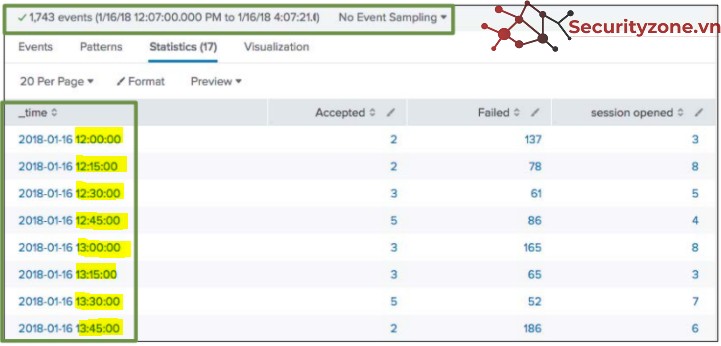
Các giá trị trả về của câu search khi biểu diễn dưới dạng bảng, trong đó bảng ngoài cùng bên trái là cột _time, chưa giá trị thời gian tại cái thời điểm chạy câu search. Xét bảng time series dưới đây:
- Các giá trị trong cột ngoài cùng bên trái- cột _time, cung cấp các giá trị thời gian trên trục x(trục ngang).
- Các giá trị trong cột còn lại cung cấp giá trị trên trục y(trục đứng) dưới dạng số giá trị cho mỗi series trong biểu đồ.
- Tên của cột _time là tên của trục x(trục ngang).
- Tên các cột còn lại là tên các single seris(cột đơn) trong multi-series.


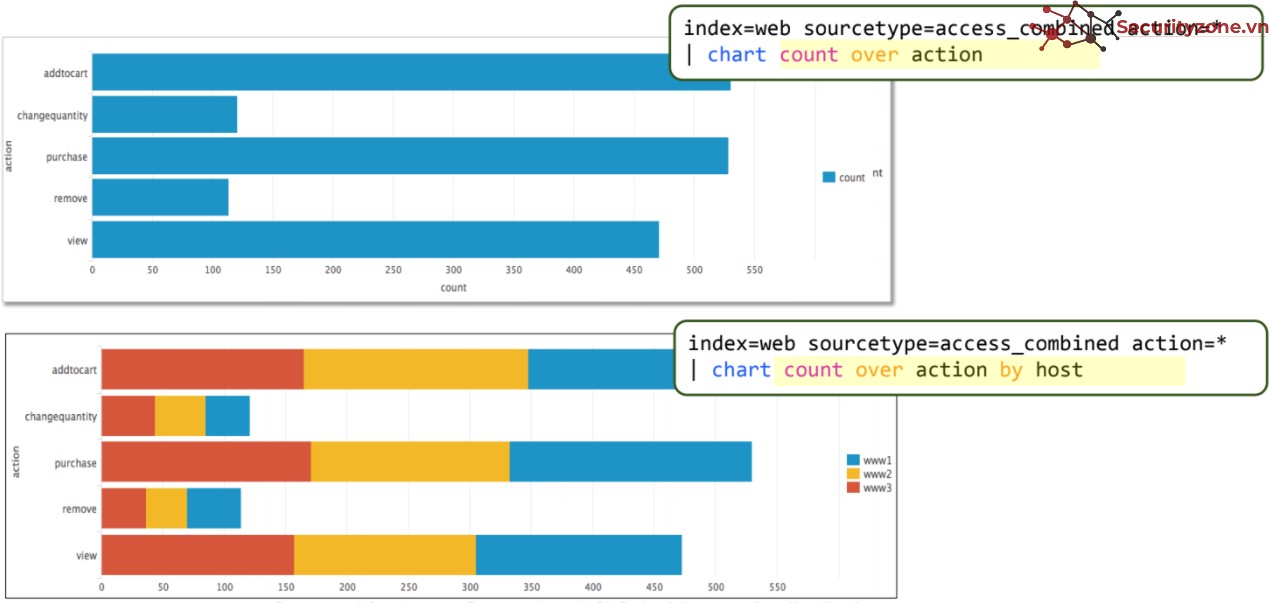
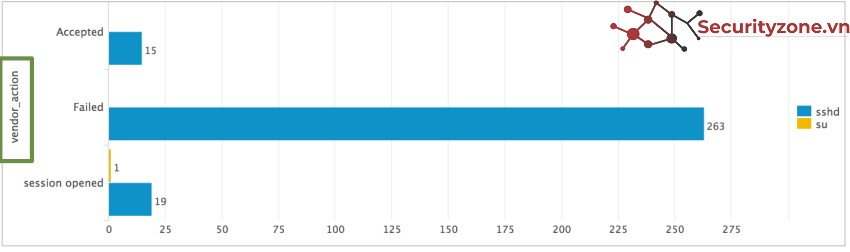
Chú ý: Có một ngoại lệ, với Bar Chart : trục x nằm dọc, trục y nằm ngang. Ví dụ:


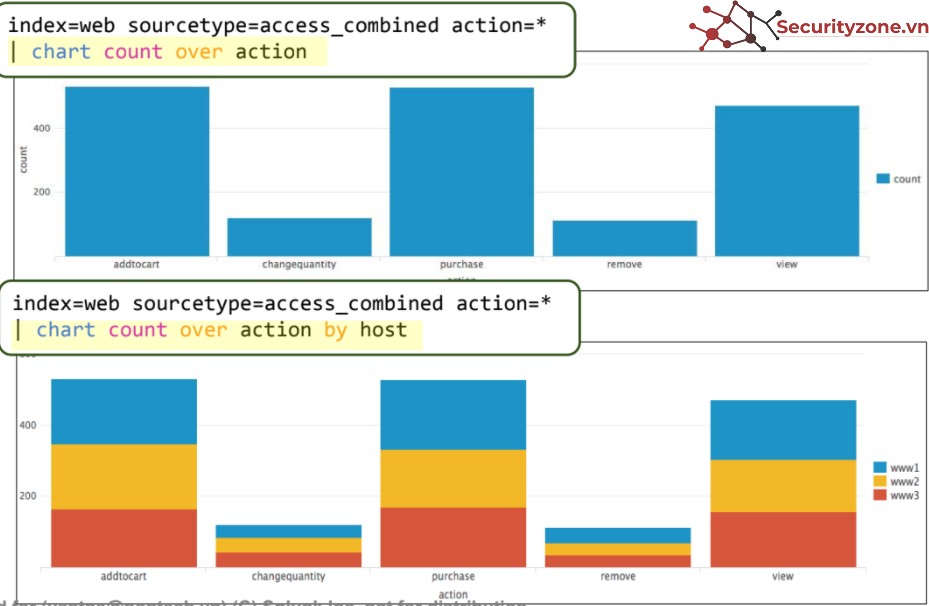
3. chart Command
Chart là lệnh dùng để hiển thị biểu đồ dưới dạng tập các data series, trong đó:
- Người dùng được phép chọn, quyết định trường nào sẽ được hiển thị trên trục x.
- Trục y xác định các giá trị, do đó nó phải là số.
- Field đầu tiên sau mệnh đề “over” là trục x
- Sử dụng mệnh đề “over” và “by” chia dữ liệu thành các nhóm con
- Các giá trị từ mệnh đề by hiển thị trong legend(chú giải hay còn gọi là data series).
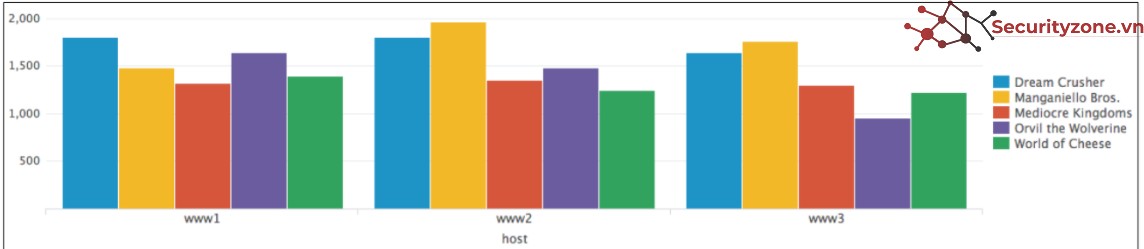
- “chart avg(bytes) over host” : các giá trị của trường “host” sẽ hiển thị trên trục x.
- “chart avg(bytes) over host by product_name” : các giá trị của trường “host” sẽ hiển thị trên trục x, các data series được chia nhỏ theo product_name
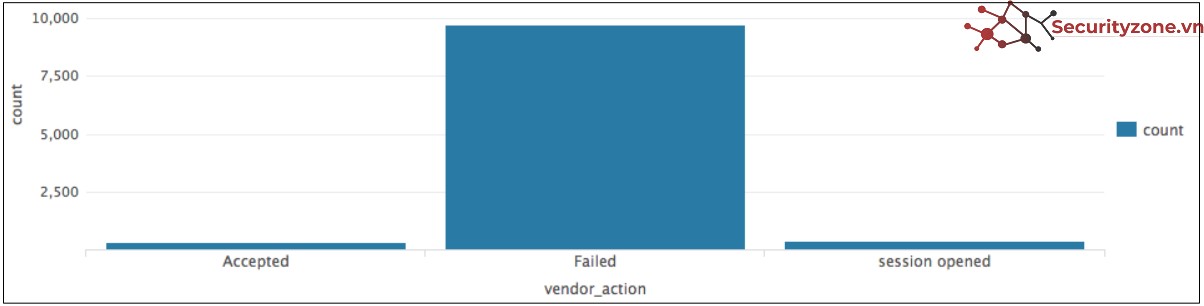
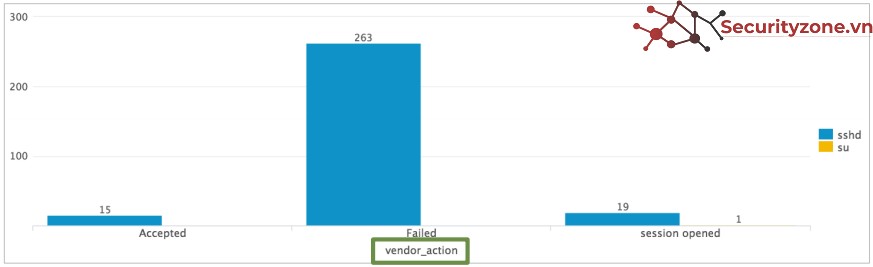
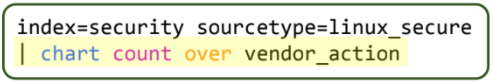
Hàm count tính toán số lượng sự kiện cho mỗi giá trị trong tập kết quả


Trong đó:
- Tên của trường vendor_action là tên của trục x.
- Các giá trị của trường vendor_action hiển thị trên tục x(Accepted, Failed, session opened).
- Số lượng các event tương ứng với mỗi giá trị trong trường vendor_action được hàm count đếm, và hiển thị tương ứng trên trục y.
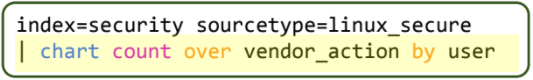
Để chia nhỏ các nhóm nhỏ hỗ trợ cho việc thống kê, ta có thể:
Sử dụng mệnh đề “by” theo sau mệnh đề over để phân chia các giá trị hiển thị trên trục x (theo người dùng theo nhà cung cấp)
Chỉ sử dụng được một trường theo sau mệnh đề “by”.


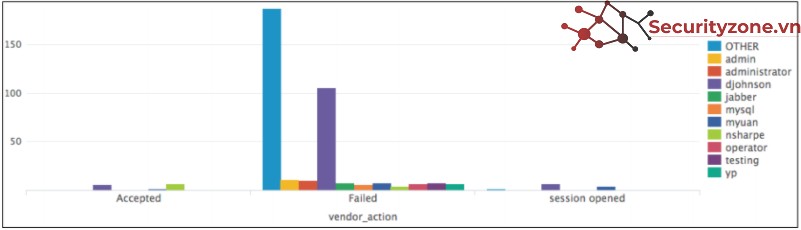
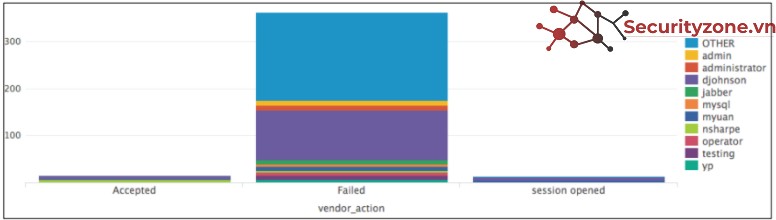
Trong đó:
- Tên của trường vendor_action là tên của trục x.
- Các giá trị của trường vendor_action hiển thị trên tục x(Accepted, Failed, session opened).
- Số lượng các event tương ứng với mỗi giá trị trong trường vendor_action được hàm count đếm, và hiển thị tương ứng trên trục y.
- Mỗi sự kiện trong nhóm Accepted, Failed, session opened được chi nhỏ theo các giá trị trong trường user thành các data series nhỏ hơn.

3.3 NULL and OTHER Values
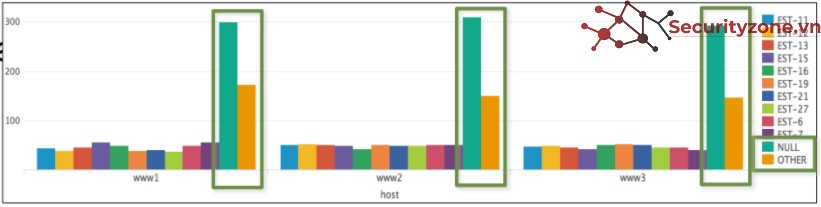
Lệnh chart and timechart tự động lọc kết quả để bao gồm mười giá trị cao nhất, do đó các giá trị NULL(một số các sự kiện mà giá trị của trường bị bỏ trống hoặc OTHER(tổng các giá trị top dưới, quá nhỏ để hiển thị nên được xếp chung thành một nhóm OTHER).
Ví dụ:


Trong biểu đổ trên, ta thấy có 2 cột NULL và OTHER chiếm 2 chỗ để hiển thị các thông tin cần thiết, do đó có thể sử dụng 2 lệnh sau để remove giá trị NULL và OTHER ra khỏi biểu đồ:
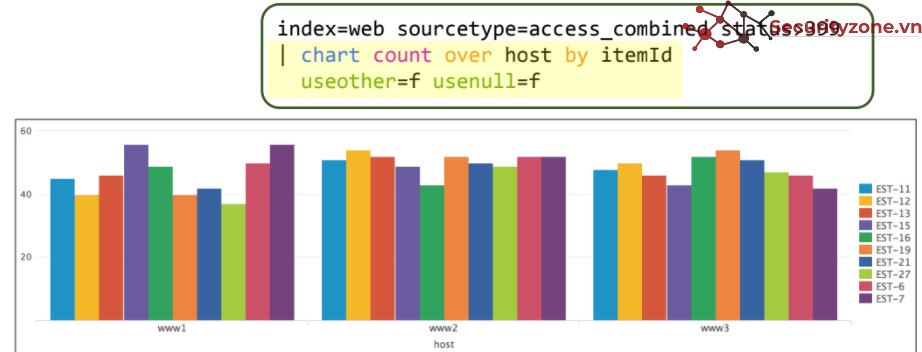
- useother=f : remove giá trị OTHER ra khỏi biểu đồ.
- usenull=f : remove giá trị NULL ra khỏi biểu đồ.
Ví dụ:

Ngoài ra, để giới hạn các giá trị hiển thị trên biểu đồ, có thể sử dụng thêm tham số limit:
Ví dụ:


limit=5 được sử dụng để giới hạn hiển thị 5 giá trị trong biểu đồ.
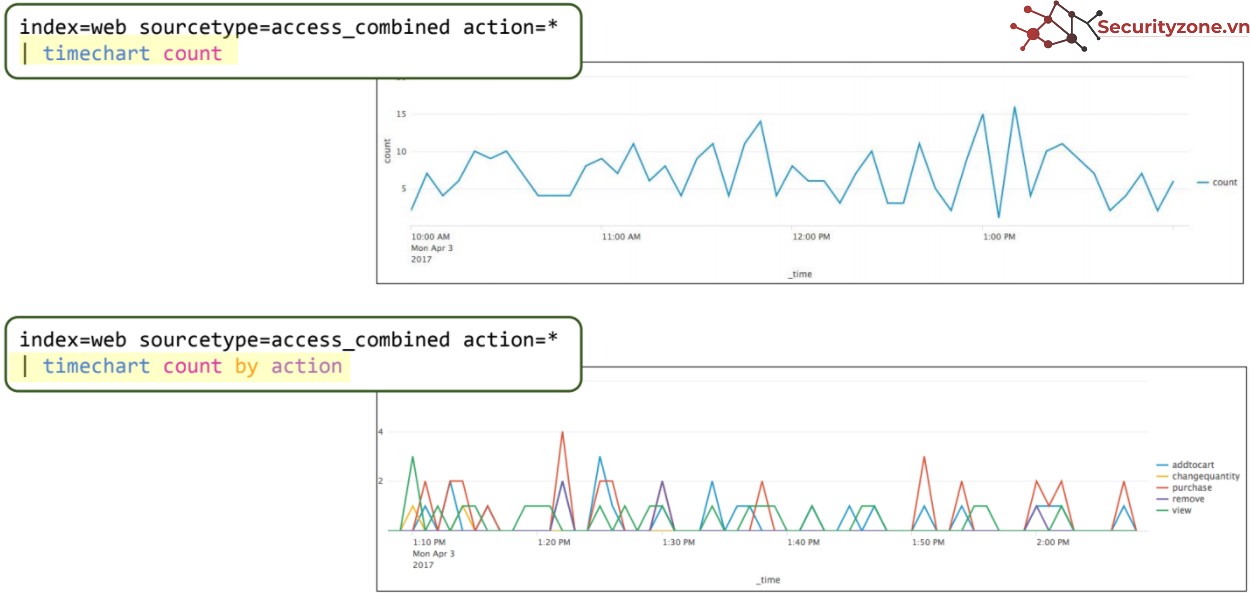
4. timechart Command
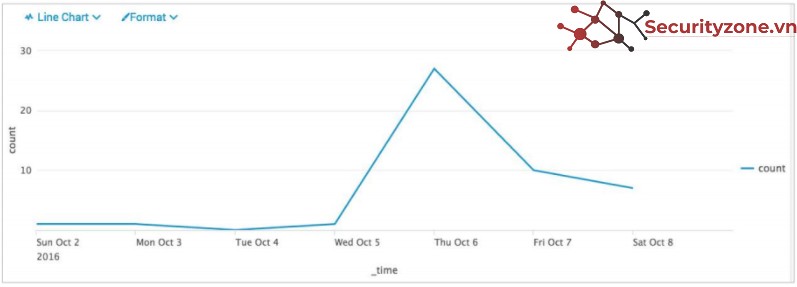
Lệnh timechart thực hiện tổng hợp thống kê các sự kiện theo thời gian:
- Biểu diễn dữ liệu và số sự kiện theo thời gian.
- _time luôn là trục x
- Có thể tùy chọn phân chia dữ liệu bằng mệnh đề “by”, khi đó, mỗi giá trị phân tách theo trường là một chuỗi riêng biệt trong biểu đồ
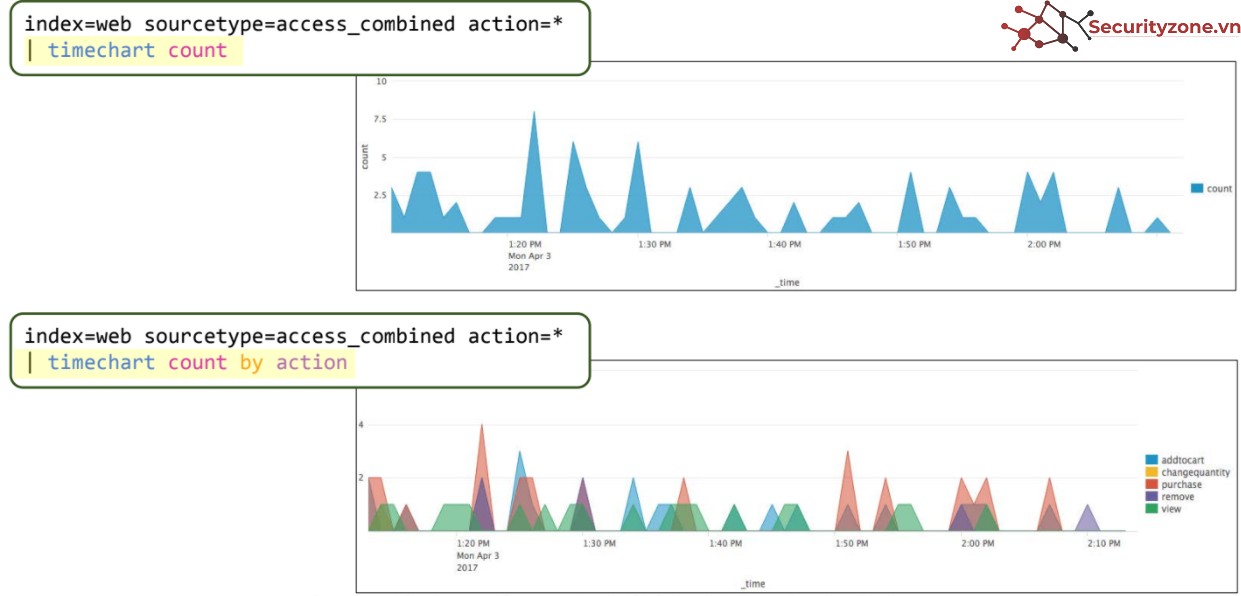
- Biểu đồ thời gian được hiển thị tốt nhất dưới dạng: line or area charts.


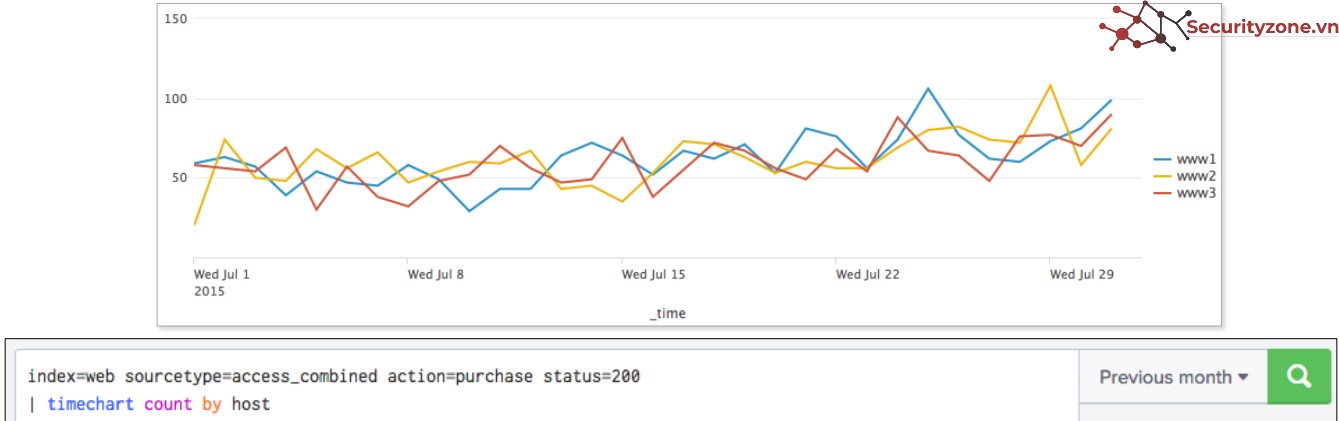
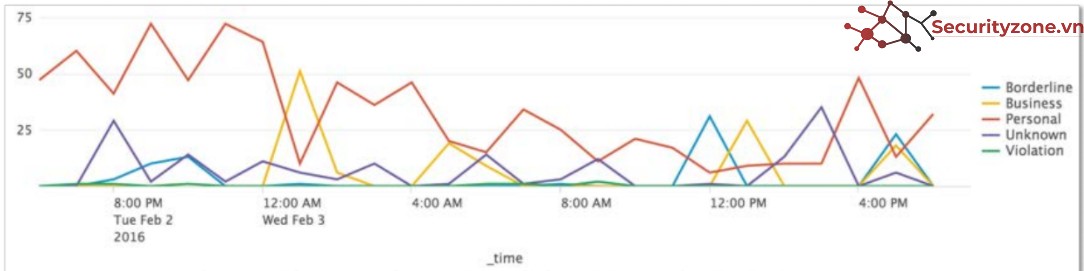
Ví dụ với mệnh đề by:


Ngoài ra, ta có thể điều chỉnh khoảng thời gian lấy mẫu. Đối với mặc định:
- Time Range = Last 60 minutes : span=1m( 1 phút lấy mẫu một lần).
- Time Range = Last 24 hours : span=30m ( 30 phút lấ mẫu một lần).
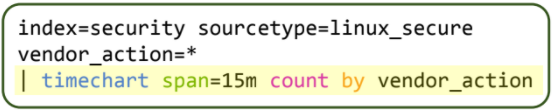
Ví dụ với span=15m


Đính kèm
Bài viết liên quan
Bài viết mới